Google Tag Manager has a great feature – setup export and import. That is why it is worth reusing the setup as much as possible – i. e. independent of the CMS used or the specific website. So, how do you set up a universal Download link click event?
Downloaded files
Some time ago I used to use a trigger condition based on the folder where all the files are supposed to be (e.g. /files/). So if anyone clicked on a link containing “/files/” in the path, it matched the condition and was recorded as a Download event. But when using this approach the setup is dependent on the specific CMS or website.
We can base our trigger condition on file extensions and we will a get (nearly) universal rule.
The regular expression below covers the 132 most common file extensions.
\.(3g[2p]|7z|accdb|ai|aif|ap[kp]|as[fx]|avi|bat|bin|bmp|cab|cbr|cgi|com|cpl|crx|csv|cue|cur|dat|dbf?|dds|deb|deskthemepack|dll|dmg|dmp|docx?|drv|dwg|dxf|eps|exe|flv|fnt|fon|gadget|gbr|ged|gif|gpx|gz|icns|ico|ics|iff|indd|iso|jar|jpe?g|key(chain)?|km[lz]|lnk|log|m3u|m4a|m4v|mdb|mdf|mid|mov|mp[34ag]|msg|msi|odt|otf|pages|part|pct|pdb|pdf|pif|pkg|plugin|png|pps|pptx?|ps|psd|pspimage|ra|rar|rm|rpm|rtf|sdf|sitx|sql|srt|svg|swf|sys|tar(\.gz)?|tex|tga|thm|tiff?|toast|torrent|ttf|txt|vb|vcd|vcf|vob|wav|wm[av]|wpd|wps|wsf|xlsx?|xml|yuv|zipx?)$
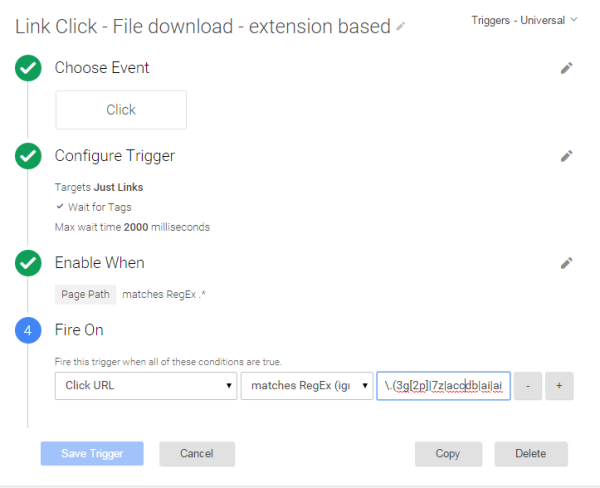
You can use this regular expression in the GTM trigger setup (see the image below).
Outgoing Link Clicks
By this I mean clicks on links to another website (i.e. another domain).
In the past I have used the condition:
{{Click URL}} does not match regular expression ^(http|https|ftp|ftps):\/\/(www\.mywebsite\.com) i. e. a regular expression describing the domain of my website.
Now I have a universal solution with no need to explicitly specify my domain.
I use a short javascript code as the GTM Variable (called isExternalLink). Every time someone clicks on the link, the variable is evaluated and returns true or false to indicate if the link is pointing to a different domain (i. e. outgoing link).
function(){
var hostname = window.location.hostname;
var elementUrl = "{{Click URL}}";
var getLocation = function(href) {
var l = document.createElement("a");
l.href = href;
return l;
};
if (hostname == getLocation(elementUrl).hostname) {
return "false";
} else {
return "true";
}
}

Then in Fire on condition we test isExternalLink = true.